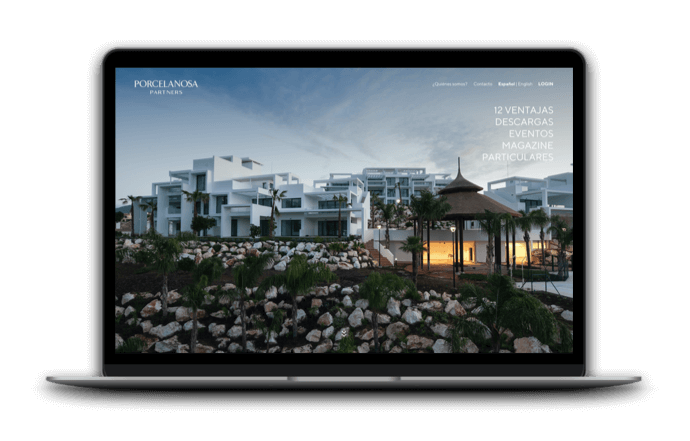
I was asigned to design the site map, navigation flows and the website's information architecture, conceiving some kind of private social media for the active members of this program. Created hi-fi wireframes and prototypes for usability testing.






I was asigned to design the site map, navigation flows and the website's information architecture, conceiving some kind of private social media for the active members of this program. Created hi-fi wireframes and prototypes for usability testing.
Professional
UX / UI designer
2019

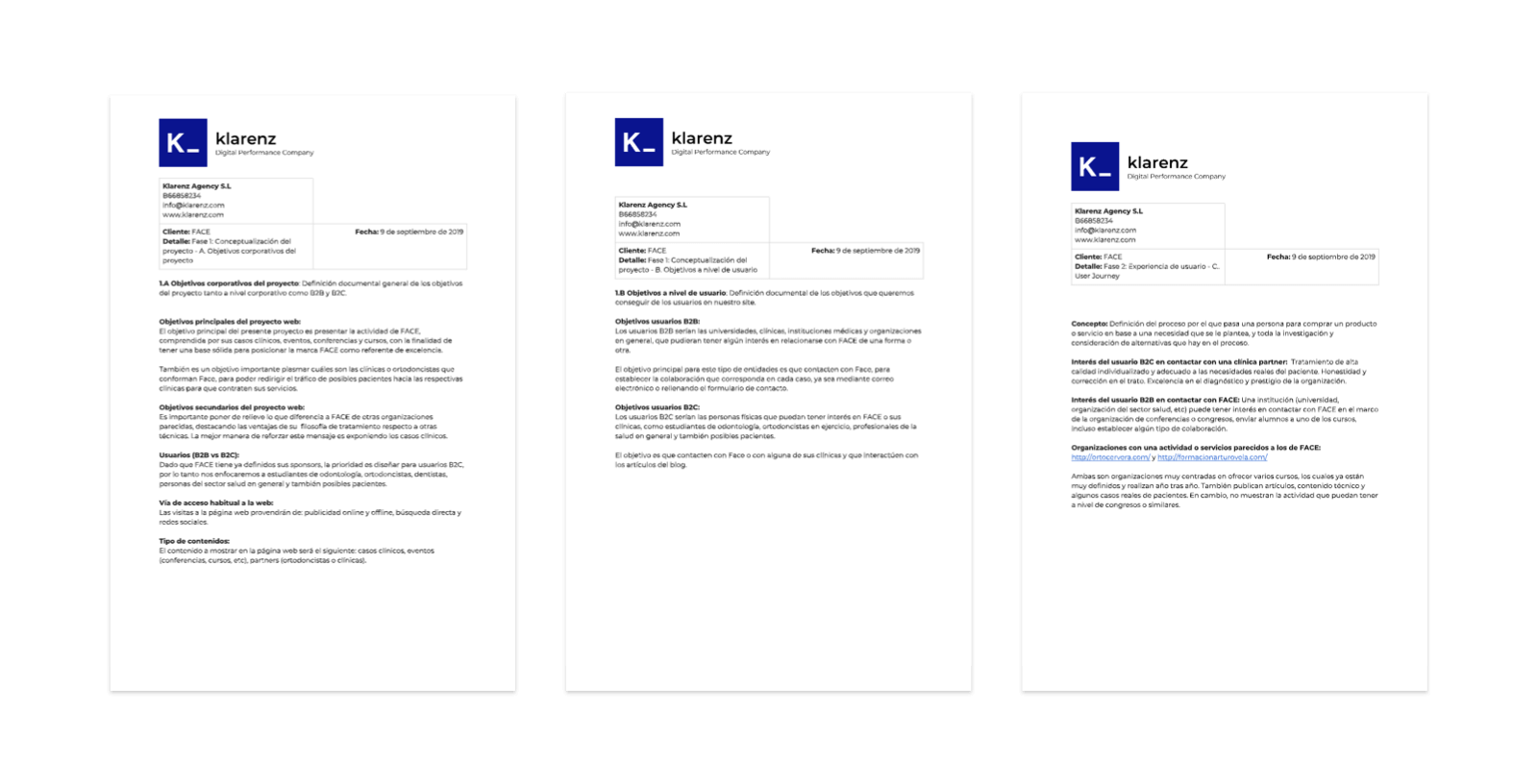
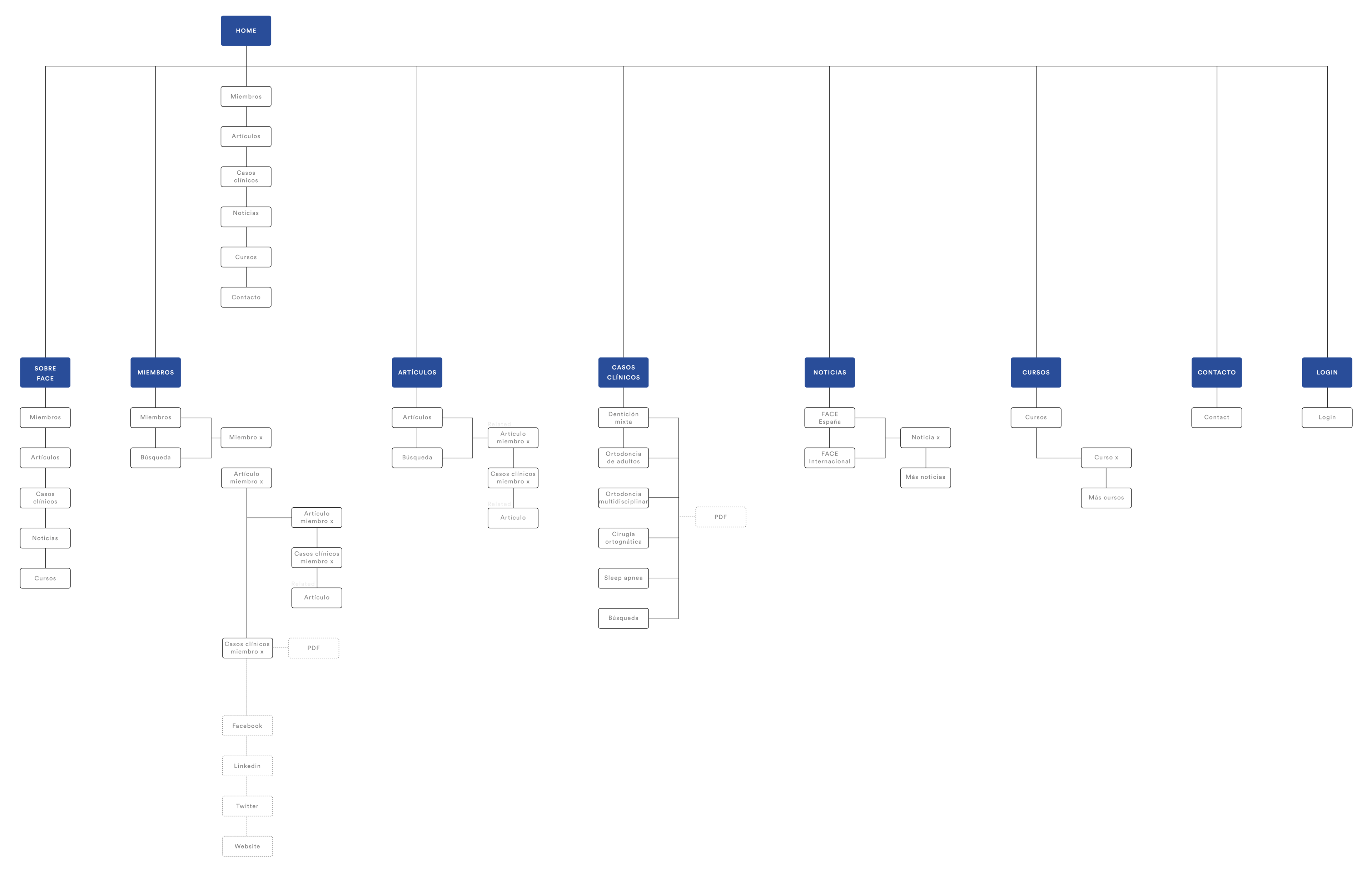
The objective was to develop a digital library with case studies and academic articles for their students and teachers. After receiving the research from the UX team, I started to create the sitemap with the navigation structure.



After creating the basic navigation structure, the next step was to start wireframing ideas ad disposing the content in different ways in order to choose the best approach.
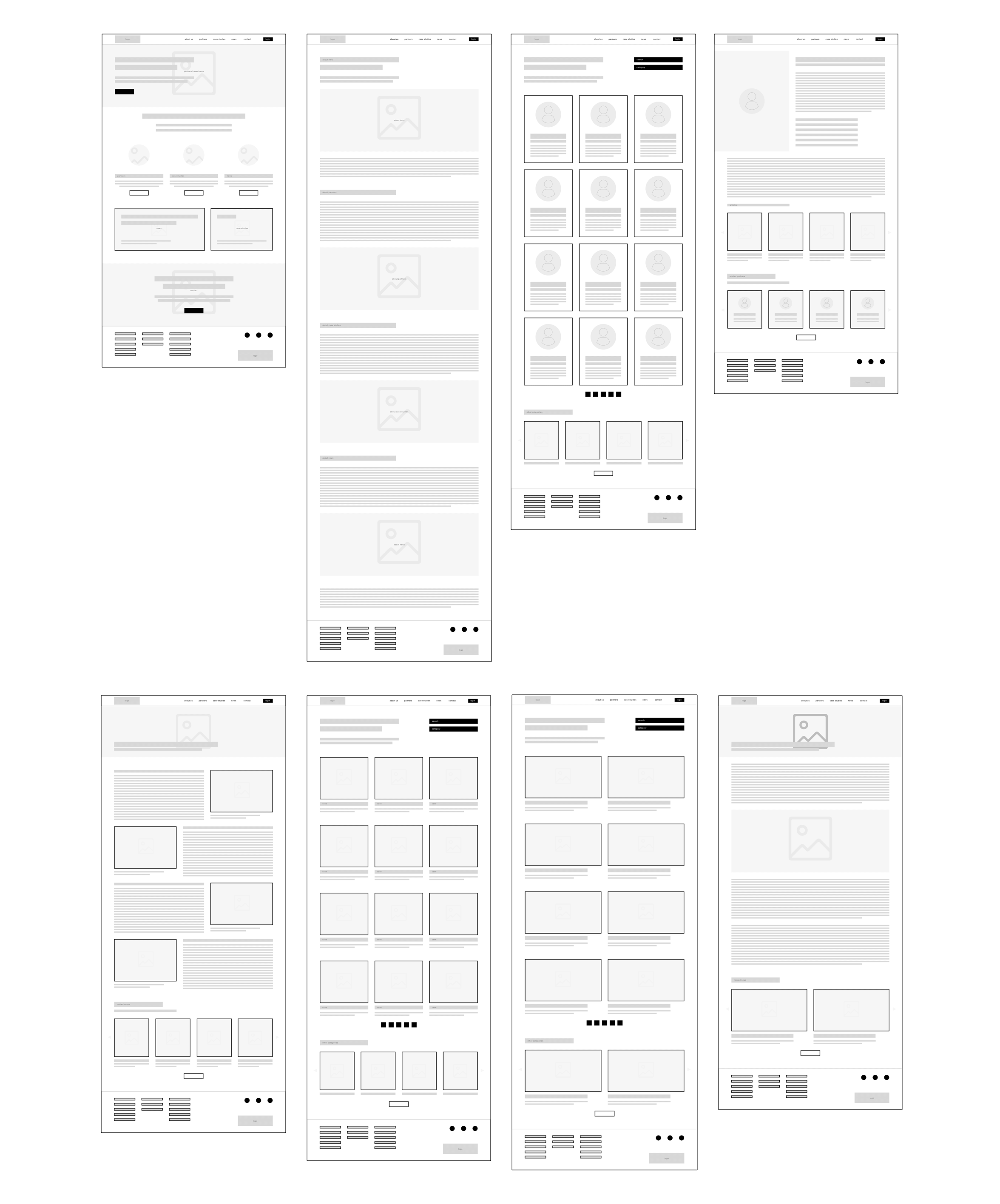
The low fidelity wireframes shown below are the approved basic layout of the website's main pages.

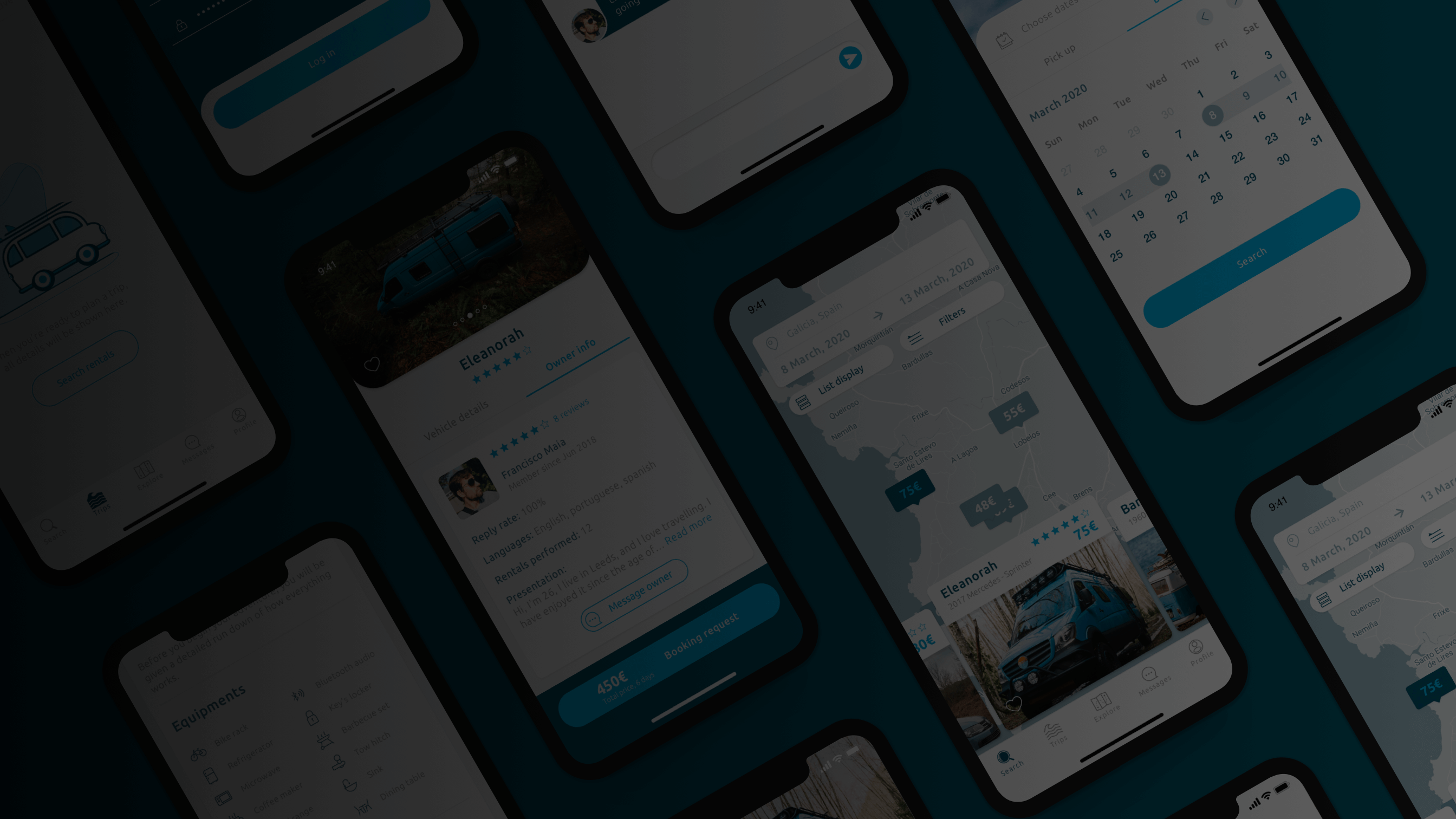
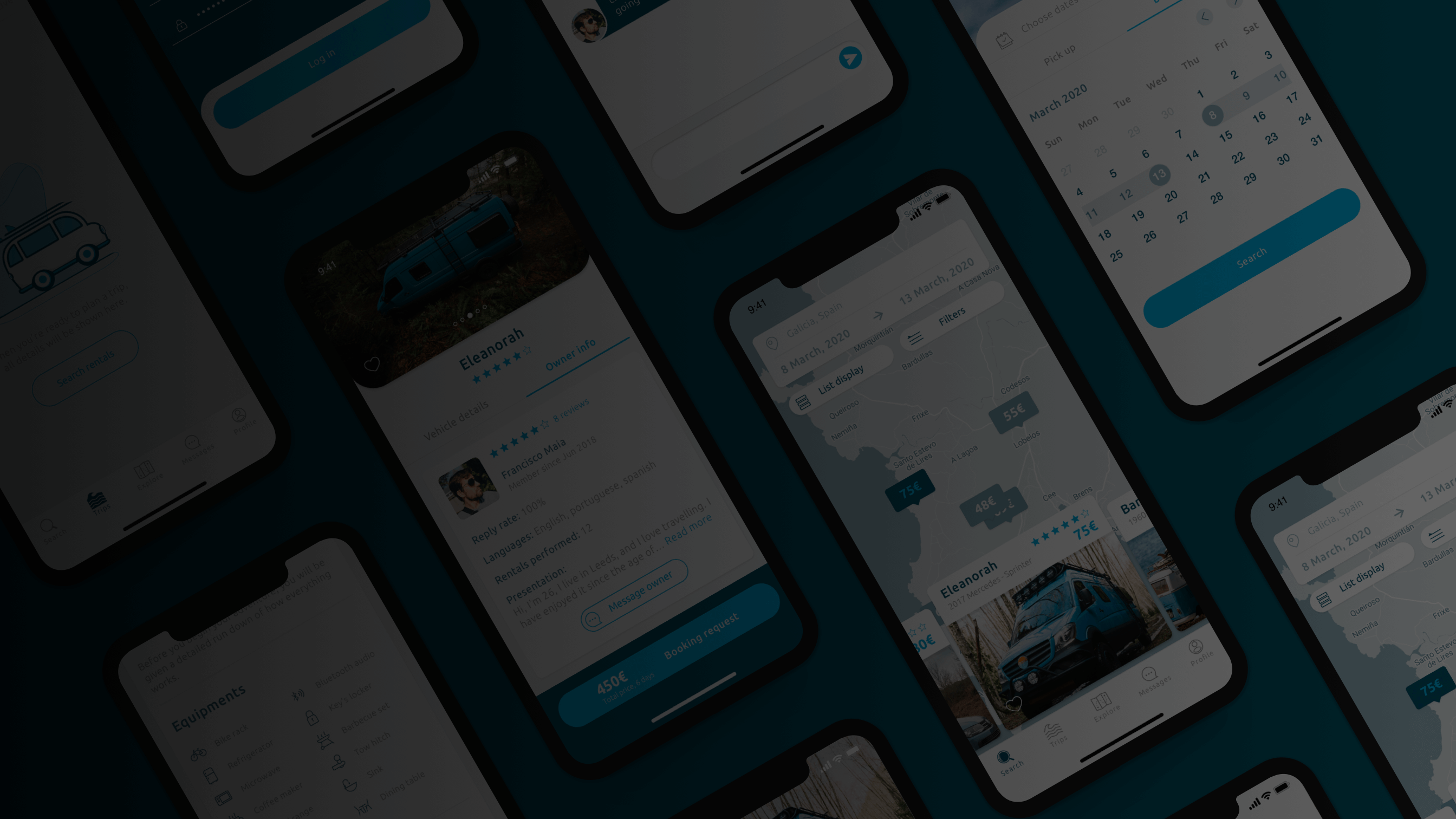
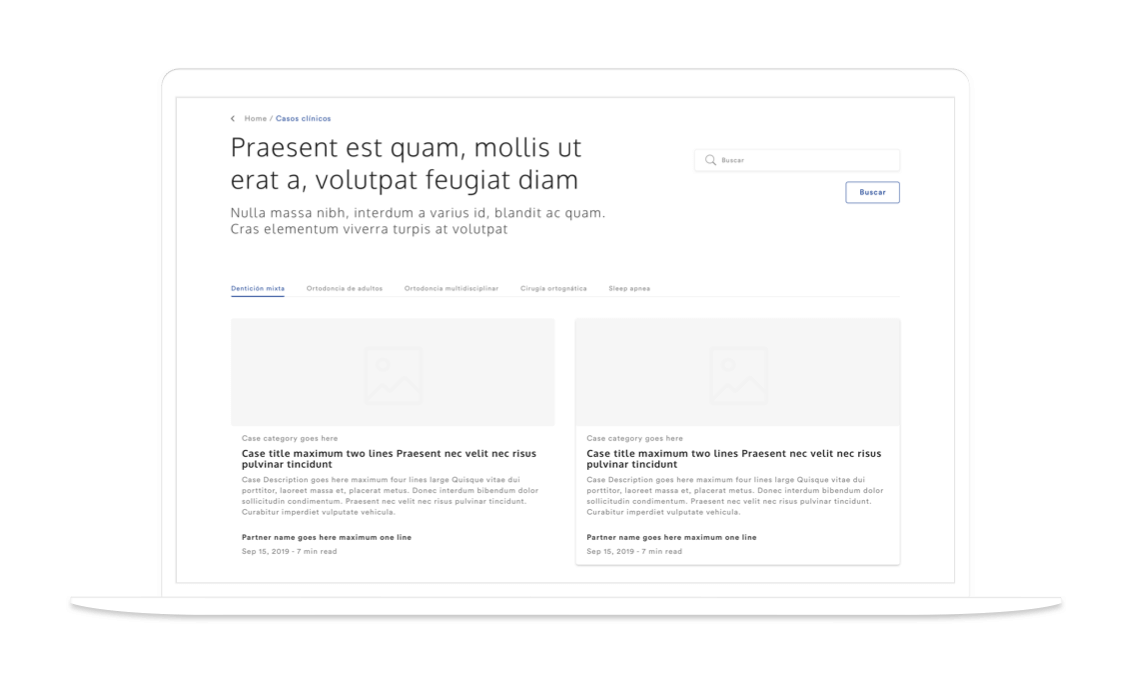
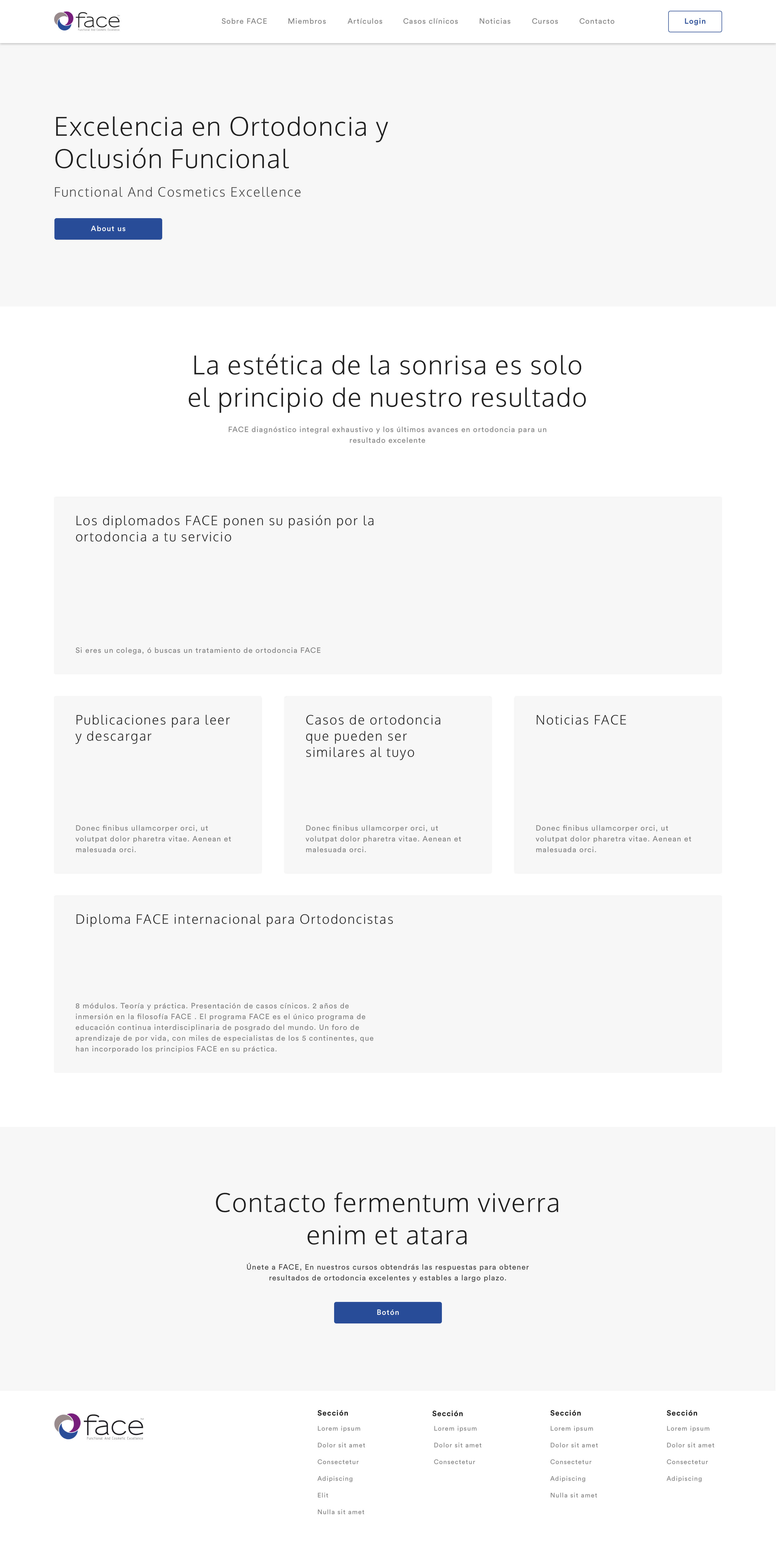
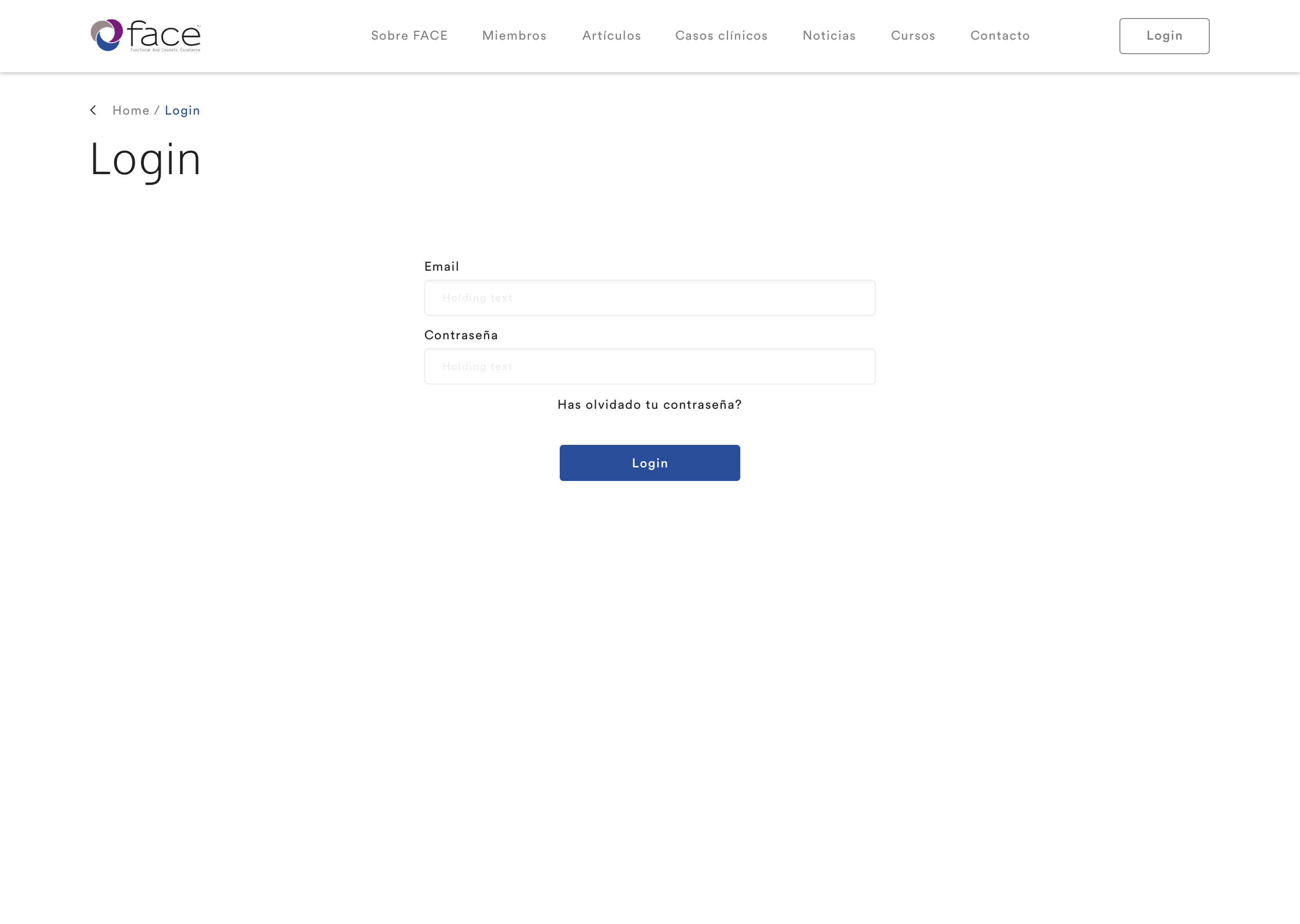
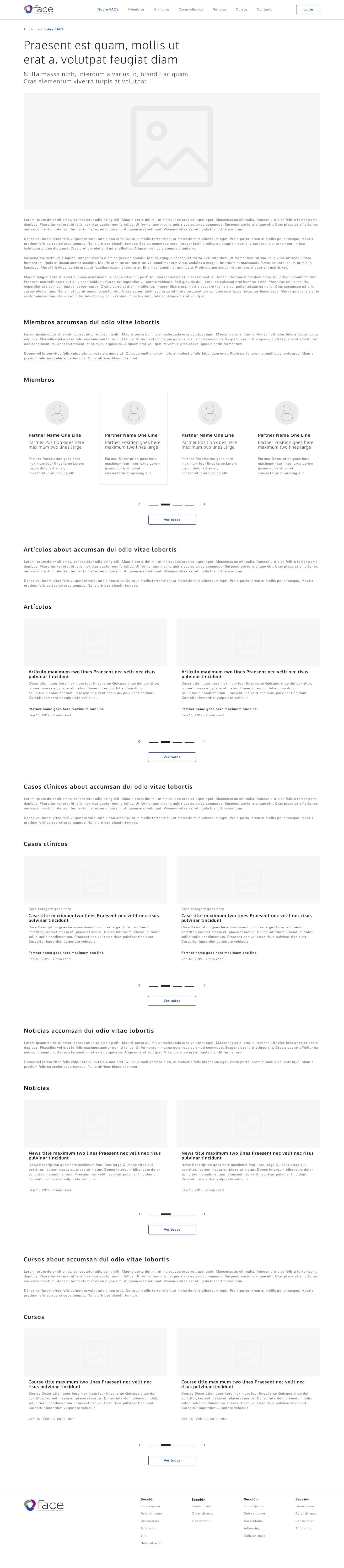
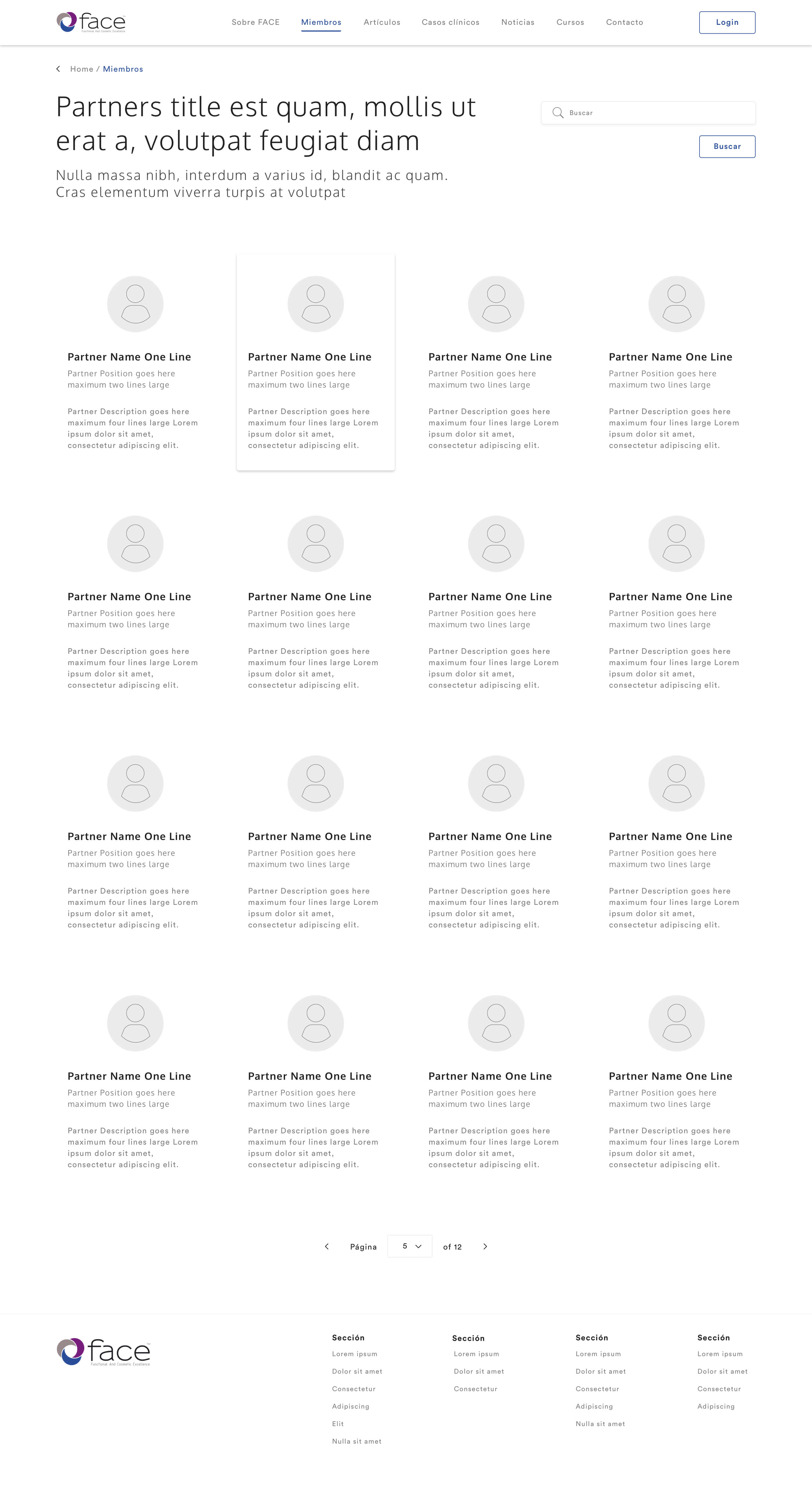
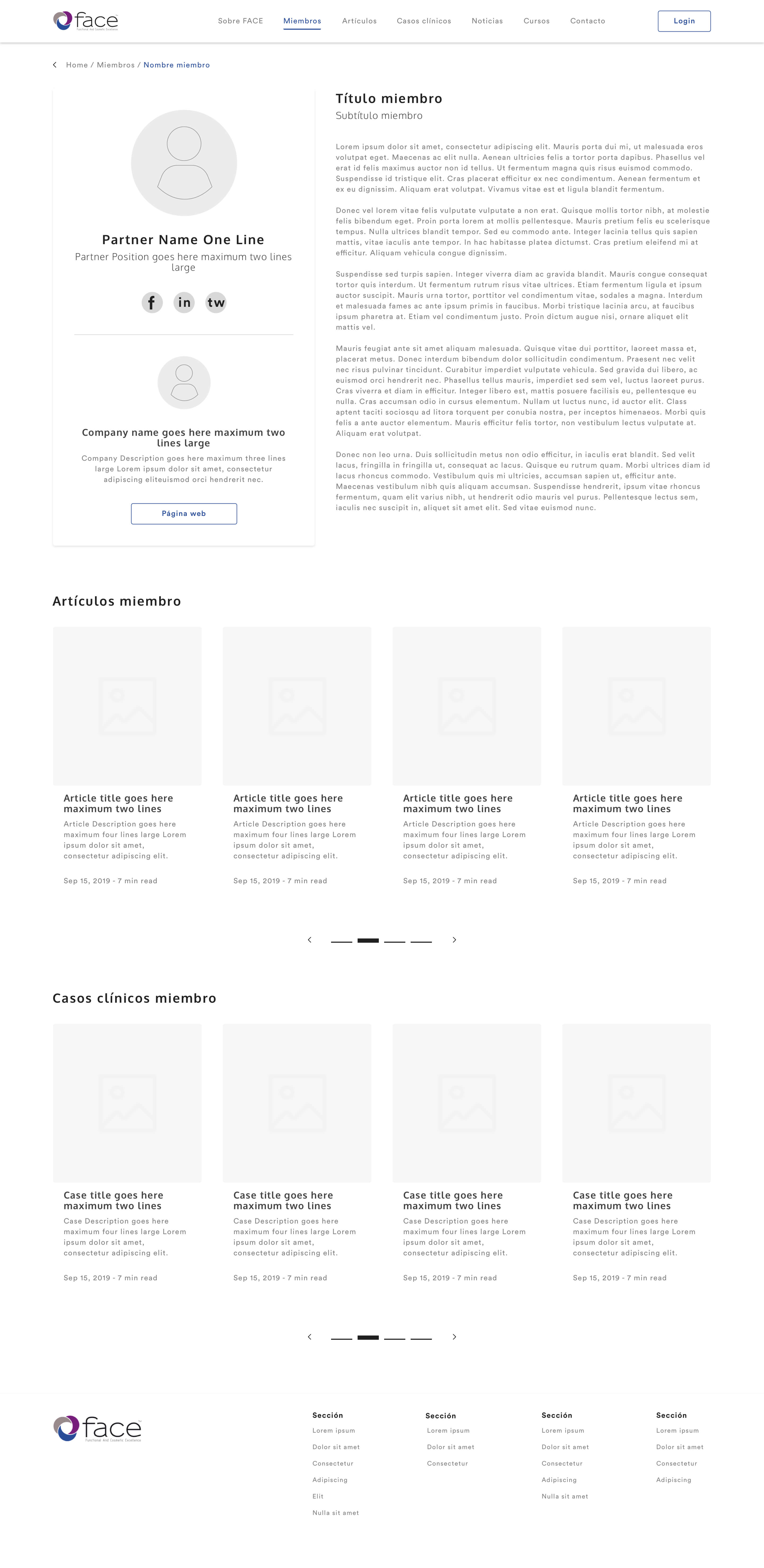
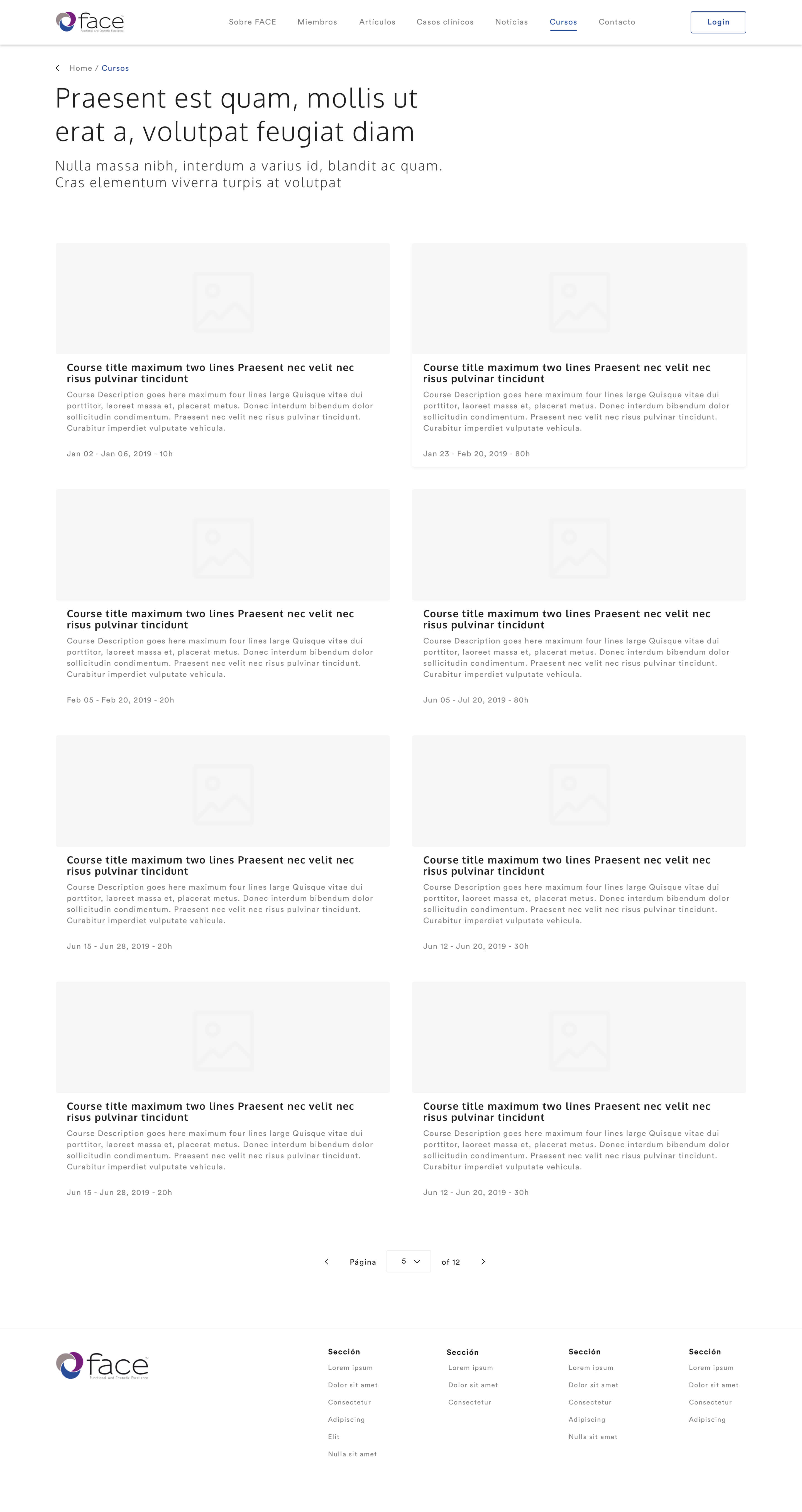
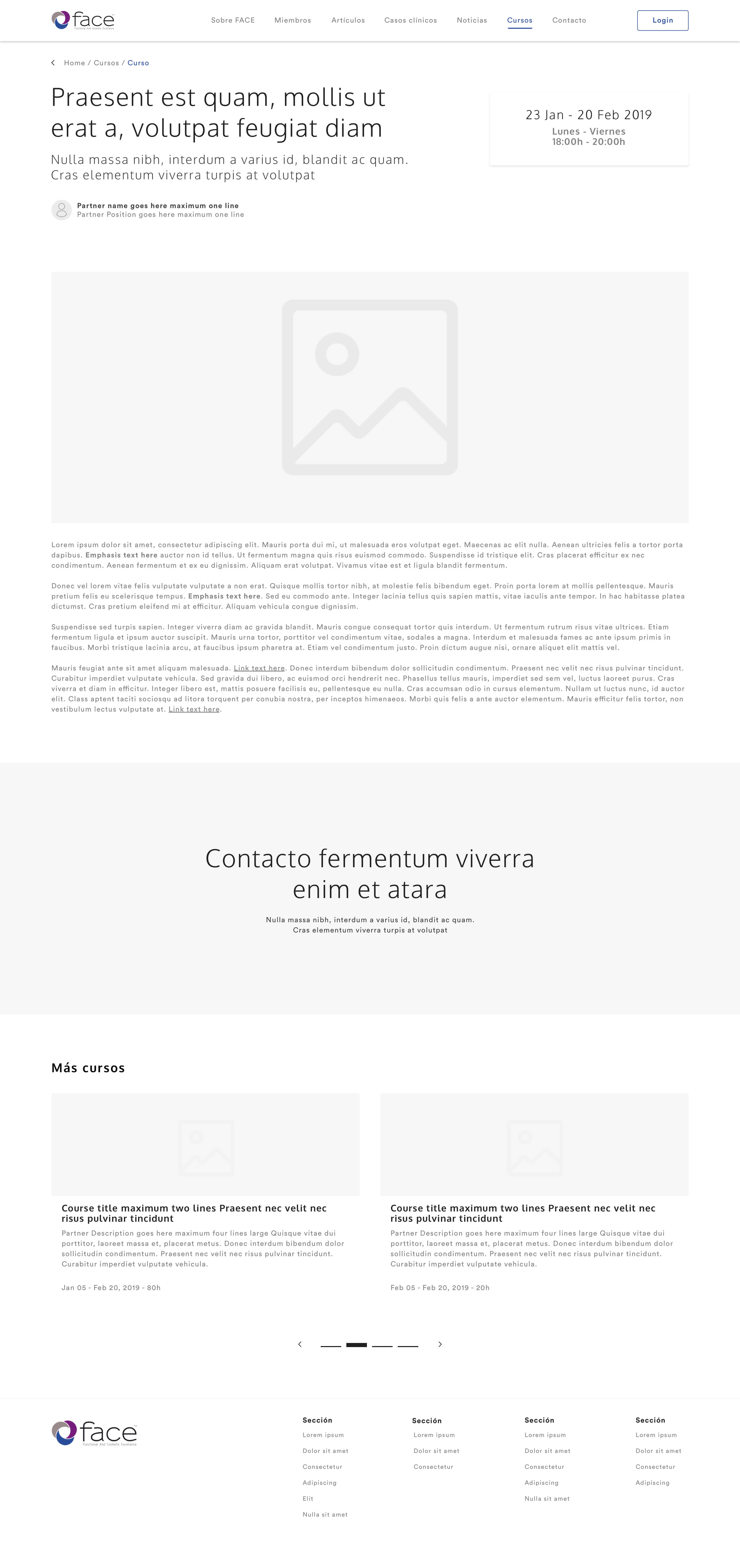
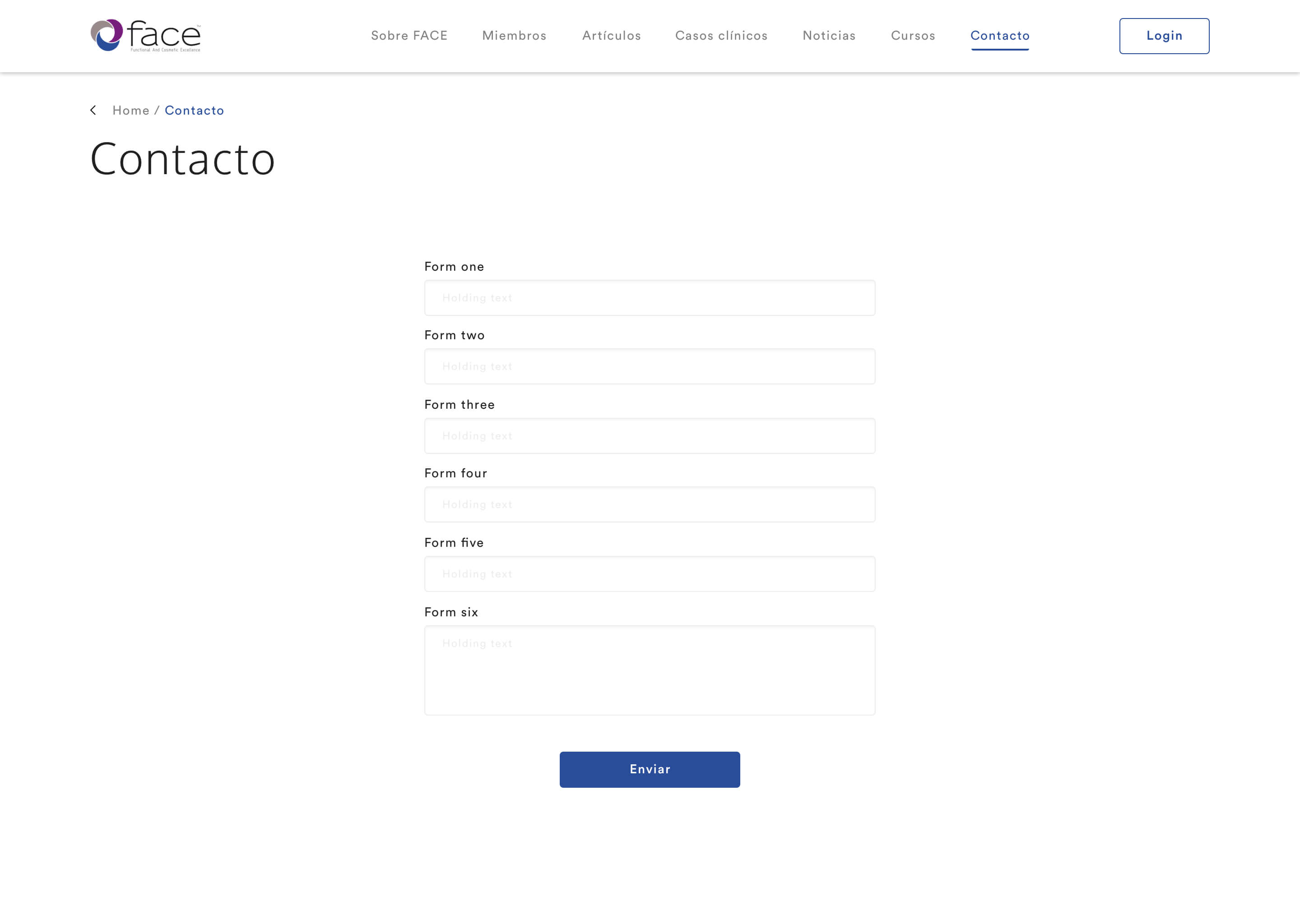
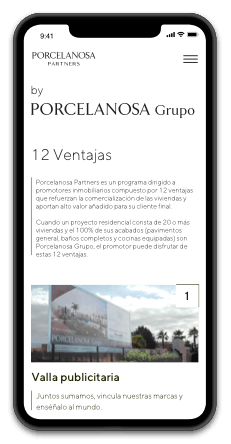
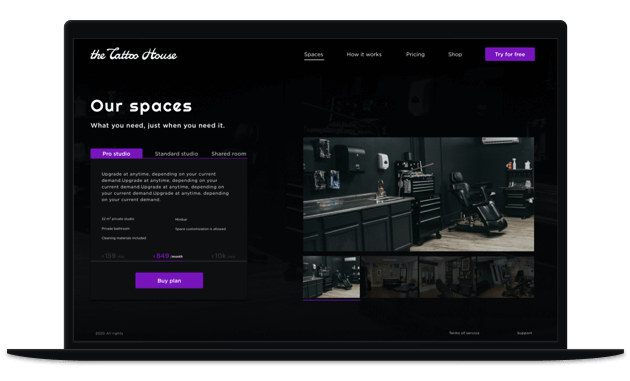
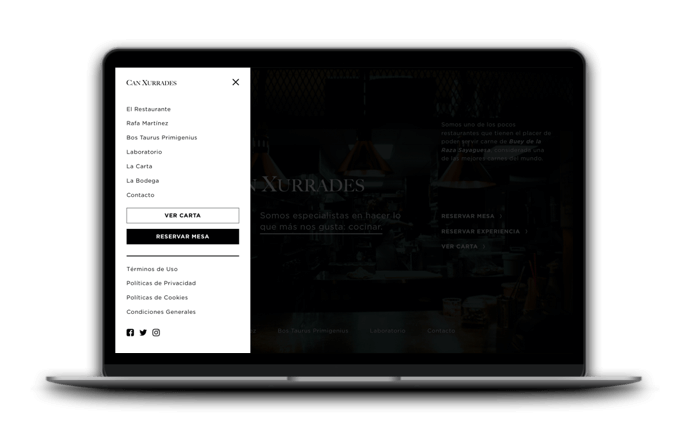
After the basic layout was approved by the team, it was time to put it in a more real perspective. The hi-fi wireframes were created to show a more realistic approach of how the website would look like once finished.















01


02



03



04


06


This screen size is too small to appreciate all the details shown in this website.
Please make your browser window wider, or use your mobile device.